Fontawsome easy and quick fix for rtl layouts

Sometime small things takes days of developers like using fontawsome took me about a full day while using it in rtl direction. Here is an easy fix for fontawsome on rtl layout or rtl direction like arabic, urdu, farsi, pashto etc. normally we use fontawsome on default direction which is ltr which works fine and looks very good but when we use it inside rtl then no icon is displayed.
Direction can be specified by attribute dir=”rtl” and via css direction: rtl; this will make the layout right to left for arabic, urdu, farsi and other languages.
I got this issue and tried different methods at last I have created a css file with additional css roles which should be placed after fontawsome.css like the following inside head section.
|
1 2 3 4 |
<head> <link rel="stylesheet" type="text/css" href="font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="font-awesome.rtl.css" /> <head> |
This file has css roles like the following if some new icon is missing when you are using you can find that icon class and code and add to this file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[dir="rtl"] .fa:before{font-family: 'FontAwesome';} [dir="rtl"] .fa-glass:before{ content: "\f000";} [dir="rtl"] .fa-music:before{ content: "\f001";} [dir="rtl"] .fa-search:before{ content: "\f002";} [dir="rtl"] .fa-envelope-o:before{ content: "\f003";} [dir="rtl"] .fa-heart:before{ content: "\f004";} [dir="rtl"] .fa-star:before{ content: "\f005";} [dir="rtl"] .fa-star-o:before{ content: "\f006";} [dir="rtl"] .fa-user:before{ content: "\f007";} .......... .......... .......... [dir="rtl"] .fa-angellist:before{ content: "\f209";} [dir="rtl"] .fa-cc:before{ content: "\f20a";} [dir="rtl"] .fa-ils:before{ content: "\f20b";} [dir="rtl"] .fa-meanpath:before{ content: "\f20c";} |
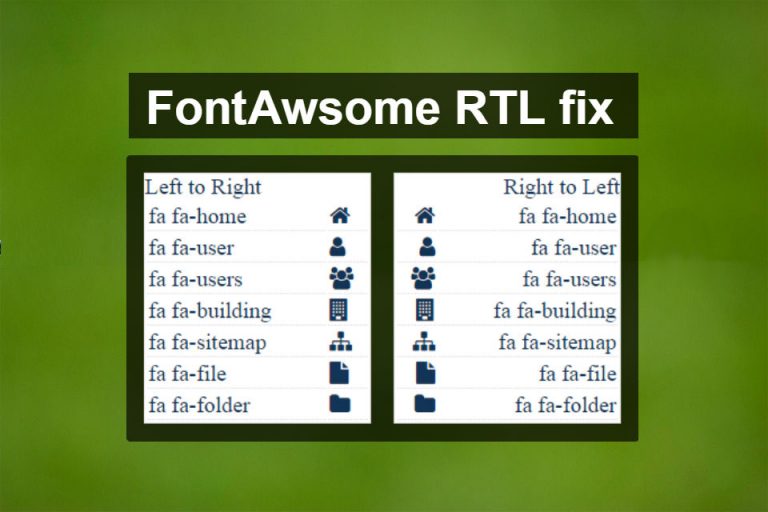
it will render the icon same as in ltr direction, a demo snapshot is given below, At left side list has direction=ltr and at right side list has direction=rtl
you can download the file from my github repository using the following button
font-awsome-trl-fix.css
Please let me know if you have better and optimized solution for fontawsome on rtl layouts or directions, I will appropriate your effort.








 Visit Today : 272
Visit Today : 272 Total Visit : 817897
Total Visit : 817897 Total Hits : 3547539924
Total Hits : 3547539924
Comments