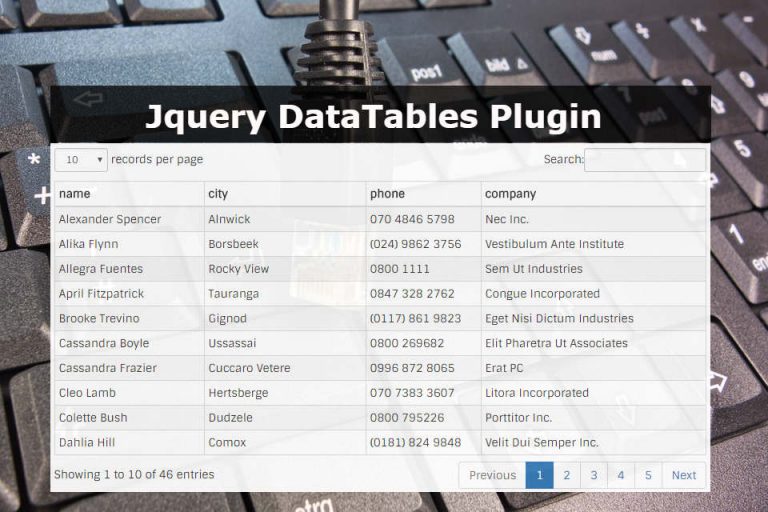
Basic steps to implement JQuery datatables plugin

Today I will write about jquery most used plugin called Jquery Datatables, Unlike many other JQuery plugins this has most flexible features, wast community, and good documentation.
Some important and most commonly used basic features are
- Fast as it executes at client
- Nice table design
- Pagination
- Define records per page
- Column wise sorting
- Search/Filter
Some other advanced features which are not mostly used but these are also very handy and time saving but to use these features you may need to add additional JS library.
- Show hide columns
- Export to CSV, PDF etc
- Columns re-ordering
- Fixed Header
- Fixed Column
- Ajax Server side processing
- And many more explore it at datatables.net
Jquery Datatables Requirements
To use any Jquery plugin or writing any JQuery code you will always need JQuery library (jquery.js).
and to use datatables basic features listed in first list above you just need jquery.dataTables.js file to get its basic functionality with basic or minimum design. You can also use dataTables.bootstrap.js to give a decent look to your table but this is not mandatory you can write your own designing code.
Minimum Code for using Jquery Datatables plugin
1- Write HTML page at head section include the following 3 files
- jquery.js
- jquery.dataTables.js
- dataTables.bootstrap.js (this one is optional)
you can download it from datatables.net/download/packages it may have many other files too but search above 3 files and include in you head tag as show in the following code.
2- Write a script tag where you can write your own JQuery, and write ready function, inside ready function initiate datatable plugin it is easy just one line of code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Datatables example</title> <!--include Jquery library--> <script type="text/javascript" src="/test/demohome/assets/js/jquery-2.1.4.min.js"></script> <!--include datatables plugin--> <script type="text/javascript" src="../demohome/assets/js/jquery.dataTables.min.js"></script> <!--include bootstrap styles remove it and see design of your table--> <script type="text/javascript" src="../demohome/assets/js/dataTables.bootstrap.js"></script> <!--our jquery coding--> <script type="text/javascript"> $(document).ready(function(){ //initiate datatable plugin $('#my-table-1').dataTable(); }); </script> </head> <body> <h1>Datable plugin</h1> <table id="my-table-1"> <thead> <tr> <th>name</th> <th>city</th> <th>phone</th> <th>company</th> </tr> </thead> <tbody> <tr> <td>Colette Bush</td> <td>Dudzele</td> <td>0800 795226</td> <td>Porttitor Inc.</td> </tr> <tr> <td>Ima Copeland</td> <td>Tay</td> <td>0800 419165</td> <td>Morbi Incorporated</td> </tr> <tr> <td>Alika Flynn</td> <td>Borsbeek</td> <td>(024) 9862 3756</td> <td>Vestibulum Ante Institute</td> </tr> <tr> <td>Kennan Calhoun</td> <td>Schönebeck</td> <td>0337 460 3593</td> <td>Amet Consulting</td> </tr> <tr> <td>Ezra Fischer</td> <td>Dufftown</td> <td>076 1000 8386</td> <td>Dui In Sodales Ltd</td> </tr> <tr> <td>McKenzie Shepard</td> <td>Minitonas</td> <td>(017966) 53185</td> <td>Risus Nulla Eget Industries</td> </tr> <tr> <td>Forrest Maxwell</td> <td>Bonvicino</td> <td>056 8634 2856</td> <td>Posuere Cubilia Inc.</td> </tr> <tr> <td>April Fitzpatrick</td> <td>Tauranga</td> <td>0847 328 2762</td> <td>Congue Incorporated</td> </tr> <tr> <td>Jorden Chase</td> <td>Lumaco</td> <td>0500 141203</td> <td>Eu Nulla At Ltd</td> </tr> <tr> <td>Mufutau Snider</td> <td>New Orleans</td> <td>0500 825697</td> <td>Sed Et Inc.</td> </tr> <tr> <td>Dominic Faulkner</td> <td>Meux</td> <td>07624 778700</td> <td>Dui Consulting</td> </tr> <tr> <td>Tallulah Sellers</td> <td>Massemen</td> <td>0800 1111</td> <td>Dolor Sit Amet Company</td> </tr> <tr> <td>Cassandra Frazier</td> <td>Cuccaro Vetere</td> <td>0996 872 8065</td> <td>Erat PC</td> </tr> <tr> <td>Brooke Trevino</td> <td>Gignod</td> <td>(0117) 861 9823</td> <td>Eget Nisi Dictum Industries</td> </tr> <tr> <td>Kennedy Rosa</td> <td>Fremantle</td> <td>07258 479997</td> <td>Purus Mauris A Industries</td> </tr> <tr> <td>Regina Hooper</td> <td>Arviat</td> <td>(0119) 863 2853</td> <td>Blandit Ltd</td> </tr> <tr> <td>Lara Taylor</td> <td>Caerphilly</td> <td>(016013) 87337</td> <td>Congue In Associates</td> </tr> <tr> <td>Lev Vaughn</td> <td>Güssing</td> <td>(01854) 339546</td> <td>Integer Consulting</td> </tr> <tr> <td>Dale Pitts</td> <td>Potsdam</td> <td>(0191) 402 6683</td> <td>Aliquet Consulting</td> </tr> <tr> <td>Uriah Pearson</td> <td>Temuka</td> <td>(01887) 28613</td> <td>Aliquet Metus Industries</td> </tr> <tr> <td>Edward Faulkner</td> <td>Ghaziabad</td> <td>0845 46 45</td> <td>Velit Egestas Limited</td> </tr> <tr> <td>Ivana Floyd</td> <td>Palagianello</td> <td>(016977) 6849</td> <td>Posuere Cubilia Curae; Institute</td> </tr> <tr> <td>Whilemina Gilbert</td> <td>Serampore</td> <td>0895 684 5725</td> <td>Parturient Montes Nascetur PC</td> </tr> <tr> <td>Desirae Horne</td> <td>Armidale</td> <td>0914 385 9997</td> <td>Fringilla Associates</td> </tr> <tr> <td>Ivana Cole</td> <td>Görlitz</td> <td>(016977) 9823</td> <td>Consequat Dolor Vitae Foundation</td> </tr> <tr> <td>Kendall Holt</td> <td>Lorient</td> <td>(01383) 498208</td> <td>Mus Foundation</td> </tr> <tr> <td>Vera Ortega</td> <td>Radom</td> <td>07624 851816</td> <td>Feugiat Placerat Velit Inc.</td> </tr> <tr> <td>Cleo Lamb</td> <td>Hertsberge</td> <td>070 7383 3607</td> <td>Litora Incorporated</td> </tr> <tr> <td>Alexander Spencer</td> <td>Alnwick</td> <td>070 4846 5798</td> <td>Nec Inc.</td> </tr> <tr> <td>Allegra Fuentes</td> <td>Rocky View</td> <td>0800 1111</td> <td>Sem Ut Industries</td> </tr> <tr> <td>Nina Valentine</td> <td>Mechelen-aan-de-Maas</td> <td>(01570) 34165</td> <td>Non Magna Institute</td> </tr> <tr> <td>Samson Flores</td> <td>Anzegem</td> <td>0800 083616</td> <td>Eu Tempor Institute</td> </tr> <tr> <td>Naida Mann</td> <td>Carovilli</td> <td>(016977) 8119</td> <td>Velit LLP</td> </tr> <tr> <td>Evangeline Kramer</td> <td>Wekweti</td> <td>07825 021458</td> <td>Rhoncus PC</td> </tr> <tr> <td>Dahlia Hill</td> <td>Comox</td> <td>(0181) 824 9848</td> <td>Velit Dui Semper Inc.</td> </tr> <tr> <td>Kim Chan</td> <td>Bouwel</td> <td>0845 46 44</td> <td>Dictum Phasellus Associates</td> </tr> <tr> <td>Elliott Mcguire</td> <td>Paradise</td> <td>056 9713 8867</td> <td>Lacinia Consulting</td> </tr> <tr> <td>Madison Vega</td> <td>Shadiac</td> <td>056 2780 0465</td> <td>Interdum Ligula LLP</td> </tr> <tr> <td>Dakota Stokes</td> <td>Westport</td> <td>055 0300 4075</td> <td>Hendrerit Inc.</td> </tr> <tr> <td>Trevor Burke</td> <td>Aurora</td> <td>0845 46 49</td> <td>Sodales PC</td> </tr> <tr> <td>Jermaine Zimmerman</td> <td>Laurencekirk</td> <td>(01305) 815844</td> <td>Sodales Institute</td> </tr> <tr> <td>Jemima Jacobson</td> <td>Lauro de Freitas</td> <td>076 5920 5887</td> <td>Aliquet Company</td> </tr> <tr> <td>Cassandra Boyle</td> <td>Ussassai</td> <td>0800 269682</td> <td>Elit Pharetra Ut Associates</td> </tr> <tr> <td>Wendy Best</td> <td>Gonda</td> <td>070 9247 9965</td> <td>Ante Vivamus Non Incorporated</td> </tr> <tr> <td>Ivana Greene</td> <td>Feltre</td> <td>(01156) 237035</td> <td>Amet Consectetuer Associates</td> </tr> <tr> <td>Owen Luna</td> <td>Kharagpur</td> <td>(027) 1050 2032</td> <td>Metus Foundation</td> </tr> </tbody> </table> </body> </html> |
You can see running demos of jquery datatables plugin here at this link Datatable Demo
3- You can modify its default functionalities like sorting, searching, pagination and many other by providing as options to dataTable function we have written at line 21 in above code. try replacing line 21 with the following code and see the changes.
|
1 2 3 4 5 |
$('#my-table-1').dataTable({ paging: false, ordering:false, scrollY: 300, }); |
Paging : false means remove pagination feature
ordering: false means remove sorting feature
scrollY: 300 means make table height=300 and show scrollbar
There are hundreds of other options open this official link Datatable options. explore it on you own, play with it and let us know if you have any problem.
This was the basic implementation of Jquery Datatables plugin with minimum libraries and minimum code required, we can do more advanced things with it by adding other libraries like I have listed in second list above.
keep on visiting codingsips for daily handy coding tips and short tutorials and second version of this tutorial datatables beyond the basics coming soon. where we will cover few commonly used advanced features of Datatables.







 Visit Today : 235
Visit Today : 235 Total Visit : 817860
Total Visit : 817860 Total Hits : 3547539876
Total Hits : 3547539876
Comments