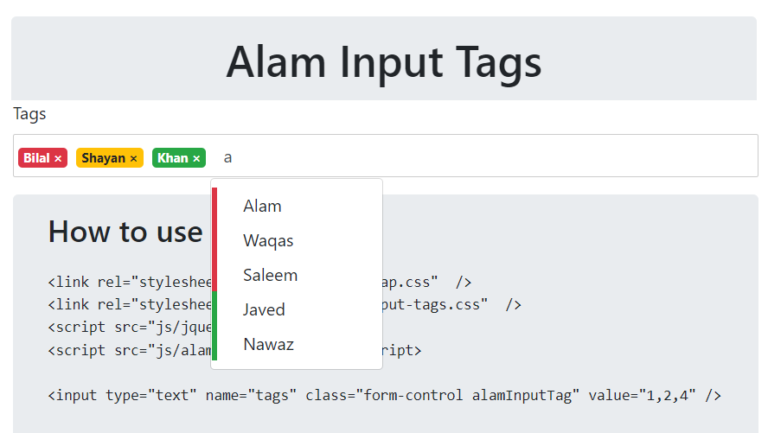
Alam input tags jQuery plugin

In this blog you will learn how to add Alam input tags jQuery plugin in your html, php or .net web pages, there are other similar plugins available but this one is simple and having almost all required features.
This plugin can be used with static array of JSON objects or you can also configure it with a URL from where it will get all objects. It will also show different colored tags based on your data. The input data is recommended in our format but it is felxiable to get data having different field names and configure it with fieldMappings, It also has MaxItem and MaxSuggestions options.
Before using it I would suggest to see its demo here
You can download it from here
Features of Alam input tags
- Ajax Or Static Json array of objects
- Colored tags based on object field
- Comma separated ids will be submitted
- In Edit page it will make tags from csv value
- Configurable max number of suggested items
- Configurable max number of items to select
- Fields mapping
How to use Alam input tags
Step 1: Put these css and js files inside head tag
|
1 2 3 4 |
<link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/alam-input-tags.css"> <script src="js/jquery.js"></script> <script src="js/alam-input-tags.js"></script> |
Step 2: Add textbox inside body tag as you doing in normal forms, assign it some unique class or id so that later we can reference this textbox in next step. eg.
|
1 |
<input type="text" name="tags" class="form-control alamInputTag" value="1,2,4"> |
Step 3: Now we have to paste JS/JQuery code, you can paste this code in head tag or any where in page, I will recommend to paste this code at end of body tag
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ $('.alamInputTag').alamInputTags({ maxSuggessions:5, maxItems:10, //url:'src.html', data:[ {"id":1,"name":"Alam","class":"danger"}, {"id":2,"name":"Bilal","class":"danger"}, {"id":3,"name":"Khan","class":"success"}, {"id":4,"name":"Shayan","class":"success"}, ], //fieldMappings:{ // id:'no', // name:'text', // class:'class', //} }); }); |
Alam input tags options explaination
all options are optional
- maxSuggessions its optional if not provided it will take default 5
- maxItems its optional if not provided it will take default 0 which means no limit
- url url or data one should be there, If both url and data given then data will be overwritten
- data data should be JSON array of objects, the same format will be required in URL too
- fieldMappings (optional if fields names are [id,name,class]) else if your data has different field names e.g
|
1 2 3 4 5 6 |
data:[ {"no":1,"text":"Alam","class":"danger"}, {"no":2,"text":"Bilal","class":"danger"}, {"no":3,"text":"Khan","class":"success"}, {"no":4,"text":"Shayan","class":"success"}, ] |
then you have to provide fieldMappings as below
|
1 2 3 4 5 |
fieldMappings:{ id:'no', name:'text', class:'class', } |
- 1- Left side of : should not be changed
- 2- Only right side of : should be same as your field names
- 3- Also it should be wrapped in commas
On posting it will post comma separated ids
On edit page you can make value=”1,3,6″ it will convert it to tags automatically from csv ids.
Hope this was easy and helpful








 Visit Today : 231
Visit Today : 231 Total Visit : 817856
Total Visit : 817856 Total Hits : 3547539871
Total Hits : 3547539871
Comments