Arabic English bilingual inputs jquery plugin

While developing multilangual web application where you need quick data entry, It hurts data entry operators to switch system input language for each input.
Here in this blog we will learn how can we implement Arabic English bilingual inputs jquery plugin in or web application so that users do not need to switch the system input language for each input, instead it will automatically get specified language.
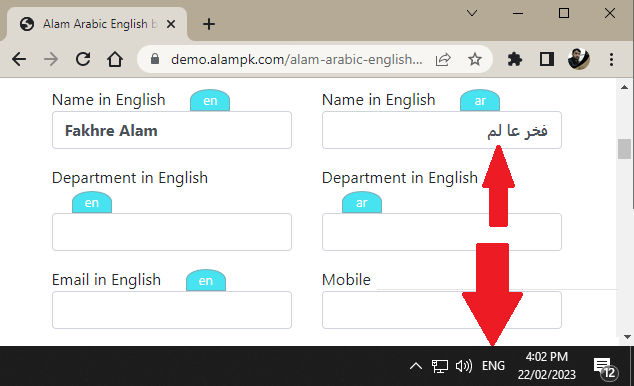
For example if we have specified name_en input to get name in english and user has selected Arabic as his/her system input language, but when he types in this input it will be written in English, and versa for Arabic input.
It is very easy to aply it to your website form inputs, just few steps
Step 1: Download
Download plugin files from this link, it has js and css files, extract to your css and js folders.Step 2: Add Libraries
add this code in your web page head section
|
1 2 3 4 5 6 |
<!--Required CSS File--> <link rel="stylesheet" href="css/alam-bilang-input.css" type="text/css"> <!--Required JS File--> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/alam-bilang-input.js"></script> |
Step 3: Form inputs
We have to add 2 attributes to our form inputs these are class=”txtLang” and language of that input data-lang=”en” it must be en or arBelow is sample html code with above 2 attributes with first 5 inputs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="form-group"> <label class="mb-0" for="txtNameEn">Name in English</label> <input type="text" id="txtNameEn" class="form-control txtLang" data-lang="en" value="Fakhre Alam"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="form-group"> <label class="mb-0" for="txtNameAr">Name in English</label> <input type="text" id="txtNameAr" class="form-control txtLang" data-lang="ar" value="فخر عا لم"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="form-group"> <label class="mb-0" for="txtDepartmentEn">Department in English</label> <input type="text" id="txtDepartmentEn" class="form-control txtLang" data-lang="en"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="form-group"> <label class="mb-0" for="txtDepartmentAr">Department in English</label> <input type="text" id="txtDepartmentAr" class="form-control txtLang" data-lang="ar"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="form-group"> <label class="mb-0" for="txtEmailEn">Email in English</label> <input type="text" id="txtEmailEn" class="form-control txtLang" data-lang="en"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="form-group"> <label class="mb-0" for="txtMobile">Mobile</label> <input type="text" id="txtMobile" class="form-control"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="form-group"> <label class="mb-0" for="txtOther">Other</label> <input type="text" id="txtOther" class="form-control"> </div> </div> </div> </div> |
Step 4: Apply plugin
Apply plugin to all inputs having class is equal to txtLang as shown in below code, this can be writen in head section or in body of html file.|
1 2 3 4 5 6 7 8 9 |
<!--Apply plugin to all those inputs who has class="txtLang" --> <!--it will force it English or Arabic what ever specified as data-lang attribute in each input --> <script> $(function(){ $('.txtLang').alamBiLangInput({ targetLang:'ar' //default is ar, it will be overidden if data attribute is provided }); }); </script> |
Technically on each keyup it is looping through all characters and converting to specified language key character. if it is Arabic input even you write English it will be converted to English
Similarly if it is English input and you are typing Arabic it will be automatically converted to English, while if you need to enter mix of both languages then you have to click on blue box on top of input to temporarly disable it.
Hope it was easy, will appraciate your constrcutive feedback and comments.







 Visit Today : 144
Visit Today : 144 Total Visit : 842074
Total Visit : 842074 Total Hits : 3547585947
Total Hits : 3547585947
Comments