Basic SEO every designer and developer must know

This article is for junior and senior web designer and developers to know easy but effective rules of Basic SEO (Search Engine Optimization). every one wants to rank higher on Google and other search engines and get his page at top of first page. You can get to the first page and even at the top easily by following few easy steps I am going to explain in this article.
I will try to explain some basic things so that fresher can also understand the whole story.
What is SEO?
SEO stands for Search Engine Optimization
It means to
1- White your page content in such a way that Search engines can understand it,
2- Arrange your page content (text, images, videos, headings) in such a way so that Search Engines give you priority over other competitors and rank you higher.
Basic SEO every web developer must know
Basic on-site or in-page SEO recommended by all major Search Engines like Google, Bing and Yahoo etc it might be thousand of points but I will explain few and most effective of them which really matters and can rank you higher on implementing properly or it can rank you downward if you didn’t implement in the way as it is recommended by Search Engines.
The following are the points we will be studying
- Select Target Keywords
- Title meta tag
- Description meta tag
- Permalink or URL of page
- keywords inside your page
- Page contents and length
- Page loading
1- Select Target Keywords
Target Keywords is set or words a user types in Google and hits enter to see results, normally we write two to five words to search any thing. so from your page-content select two to five words as target keywords, we will be using it blow in title, description, url, headings etc.
2- Title meta tag
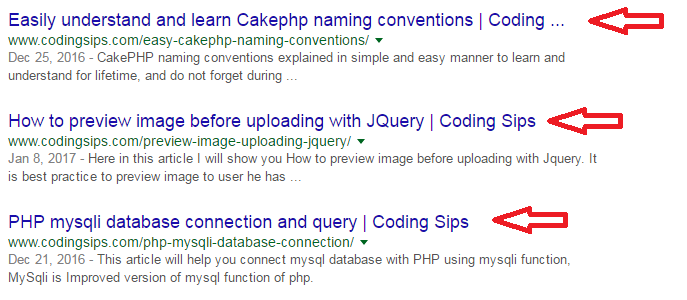
Title is HTML meta tag, it is The Topic of content inside your page. Search engines displays it in heading as show in below snap
It is written inside head tag of HTML as following
|
1 |
<title>Basic SEO every developer must know | Coding Sips</title> |
it looks easy but tricky according to SEO prospective, let see how can we select good title for our page
- Its length should be 50 to 60 characters
- It must contain target keywords
- Try to use minimum stop words i.e (is, for, with, to) and utilize your space using valuable words
- Make it meaning full
- All the words used in title should exist at least once in description and few time is inside page
3- Description meta tag
This is also important for search engines, if you do not write description meta tag then Search Engines pick some string from your page according to its algorithm, but who knows it will pick the right content which will contain our target keywords. so it is recommended to write your own.
It is not displayed on your page but Search engines displays it as short definition of your page as show below.
It is also written inside head tag of HTML page as
|
1 |
<meta name="description" content="This article explains basics SEO every every developer must know and implement it properly in his pages."> |
- Meta Description length should be 150 to 160 characters
- It must contain your keywords you chosen
You can optionally write keywords meta tag but according to current Google algorithm it is not used, may be other Search Engines are still using it, we can write it inside head tag of HTML page as
|
1 |
<meta name="keywords" content="SEO,developer,basics"> |
4- Permalink or URL of your page
In simple words I will say, try to make your page URL more human understandable and clean
|
1 2 3 4 5 6 7 8 9 |
//GOOD url examples http://www.codingsips.com/basic-seo-every-developer-must-know http://www.codingsips.com/basics/seo-every-developer-must-know http://www.codingsips.com/seo/basics/every-developer-must-know //BAD url examples http://www.codingsips.com/basic%20seo%20every%20developer%20must%20know http://www.codingsips.com/index.php?category=basics&topic=seo%20every%20developer%20must%20know http://www.codingsips.com/index.php?category=seo&sub_category=basics&topic=every%20developer%20must%20know |
- it should also include your keywords
- keep it shorter as possible
5- keywords inside your page
Try to include keywords in every important portion like headings, paragraphs, links, alt attribute of images etc. use your keywords in such a way that make sense, do not rush and it put every where without making any sense.
Most people just write it as they are writing for Search Engine not for humans and put only keywords which are not proper sentences, Google has intelligent system and it will not index your page if you are blindly writing keywords every where even if there is no need.
6- Page contents and length
Your page should look clean, easy to read, content should be organized properly, it should have proper hierarchy of headings and paragraphs.
optionally it will be better if you organize you content in tables, lists, bold words, emphasize words etc.
Note every image on your page must have alt attribute and it should contain keyword
overall your page should contain minimum 300 words
7- Page loading
Make your page content optimized like you can minify css, js and even html files, reduce image sizes, and logic to fetch and display data in such a way so that your page loads faster as possible.
that’s all for Basic SEO.
There are many other SEO factors which affect your rank on Search Engines but these are the most effective
if we summarize it these are only 7 points and looks very easy but it should be implemented properly according to its specifications as explained above.
Must follow these steps while writing your web pages, and also explore other SEO techniques by searching on-site SEO, off-site SEO, Google webmaster tools and Basic SEO etc.
Keep on visiting codingsips.com for such important and handy articles.











 Visit Today : 111
Visit Today : 111 Total Visit : 837261
Total Visit : 837261 Total Hits : 3547576659
Total Hits : 3547576659
Comments